
Evaluation of The HTML5 Canvas Across Devices For Professional Work
Wed, 6 Feb 2013 14:08:59 EST
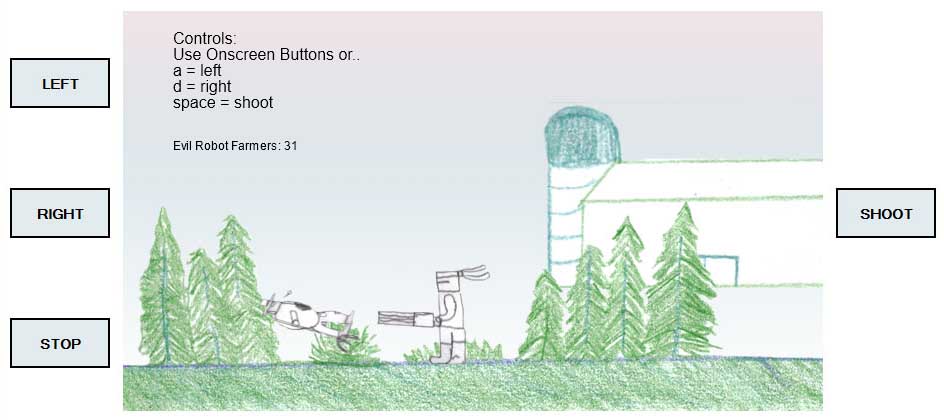
I would like to present a simple HTML5 game that I created in early January as a way to survey the capabilities of HTML5 across
devices in 2013. In the game you are a robot commando who walks back and forth across the countryside shooting evil robot farmers.
There is no way to win this game, but the objective is to see how may you can get before they get you. This application was meant
primarily as a means to examine sprite sheet and sound capabilities across devices in the createJS suite.
CLICK HERE TO PLAY (OPENS NEW WINDOW)
I had a big break in the action due to the holidays, so my focus first centered around a few top secret projects; then turned to evaluating the capabilities of HTML5 and Javascript. In the past, around 2007/2008 I had done various work involving the DOM and javascript rolling my own javascript/ajax at a raw level so I understood how much there was still to do for making the HTML/DOM/Javascript model a mainstay for developers around the globe. Its hard to believe but in 2008, mobile devices and tablets were not yet prevalent in the US. Fast forward to 2013 and we are getting closer. There has been a lot of undue hype on the HTML5/Javascript combo. I recently fell in love with the createJS suite after observing some amazing demos and wanted to preform an evaluation of 2D capabilities and potential kiosk capabilities for the libraries.
The createJS suite is backed by Adobe and wraps most of the javascript canvas operations into an Actionscript like syntax which makes elements on the canvas a lot easier to maintain an manipulate than traditional DOM manipulation. In my evaluations the area that this falls short in is that when trying to work across devices with canvas applications, the need also arises for creating traditional html buttons and elements on top of the canvas. This creates a difficult to program two part model of maintaining state in the DOM and maintaining state on the canvas.
In my study, devices like the ipod touch and ipad were unable to interact with controls drawn inside a canvas element because they would often just highlight the canvas while trying to touch buttons drawn inside it. The solution for these devices including, old Android 2.3 devices was to include not only a canvas elements, but also provide traditional buttons along side the canvas for more immediate interaction. Feel free to download a copy of the project and check out the code yourself.
DOWNLOAD THE CREATEJS ANIMATION APPLICATION

Charles Palen has been involved in the technology sector for several years. His formal education focused on Enterprise Database Administration. He currently works as the principal software architect and manager at Transcending Digital where he can be hired for your next contract project. Charles is a full stack developer who has been on the front lines of small business and enterprise for over 10 years. Charles current expertise covers the areas of human pose estimation models, diffusion models, agentic workflows, .NET, Java, Python, Node.js, Javascript, HTML, and CSS. Charles created Technogumbo in 2008 as a way to share lessons learned while making original products.
Comments
No one has posted any comments yet, be the first
Comments are currently disabled.